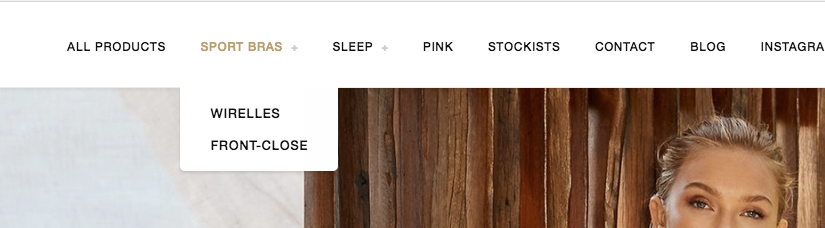
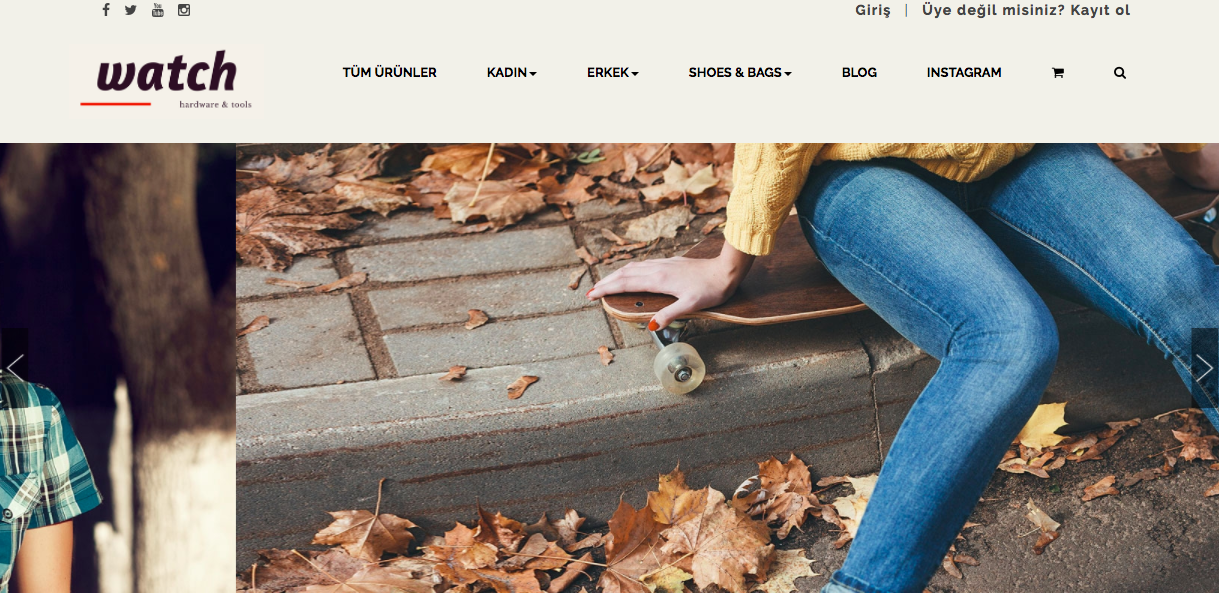
Açılır menü (Drop-down menü), internet sitelerinde üzerine gelindiğinde ya da mouse ile üzerine tıklandığında açılan menülerdir. Fazla sayıda sayfa ya da alt kategoriler var ise açılır menü ile internet sitesinde fazla yer kaplamadan sergilenmeleri sağlanmış olur. Açılır menü (Drop-down menü), sitenizi ziyaret eden kullanıcılara da büyük kolaylık sağlamaktadır. Açılır menüler sitelerde büyük boyutlu yer kaplamadıkları için daha düzenli ve basit bir yapı sunulmuş olur.
Açılır menüyü kullanmanın amaçlarından biri, bir kategorilerinin önemli bağlantılardan oluşan grubunu göstermektir. Kategorilere giren kullanıcılara yardımcı olmak adına, tüm bağlantıların organize bir şekilde olması, doğru başlıklar kullanılması önemlidir.
Açılır Menü’de Bir Ögeye Tıklanırsa Ne Olur?
Açılır menü’de herhangi bir öğeye tıklandığında, tıklanılan sayfaya yönlendirilirsiniz. Örneğin Erkek ana kategori olsun. Polo ve Tshirt de açılır menüler olsun. Bu oluşturulmuş olan menülerden birine tıklandığında o sayfa içeriğine ulaşırsınız. Ulaşacağınız sayfa bir satış sayfası da olabilir, içerik sayfası da olabilir.
Açılır menüler yatay olabileceği gibi dikey de olabilmektedir. Dikey açılan menülerde çok fazla alt menü eklemek görüntü olarak hoş durmayabilir. Bu durumlarda yatay açılan menüler tercih edilmelidir.

Basit CSS Açılır (Dropdown) Menü Yapımı
İlk adım olarak;
- HTML dosyası oluşturulur.
- HTML menü kodu eklenir.
- CSS uygulanır ve açılır menü efekti oluşturulur. CSS ile stillendirmeler yapılır.Renkler ve boyutlar değiştirerek CSS kodlarında değişiklikler yapabilirsiniz.